The first version of SVG tool
March 29, 2019By Jan KovaříkUpdates, How to

Today, I'm really happy that I can announce the first version of this new online SVG tool! This simple web tool runs in almost any common desktop browser and it lets you upload multiple individual SVG icons, edit some of their basic attributes (without changing anything else in their code) and download all icons back to your computer in one ZIP file.
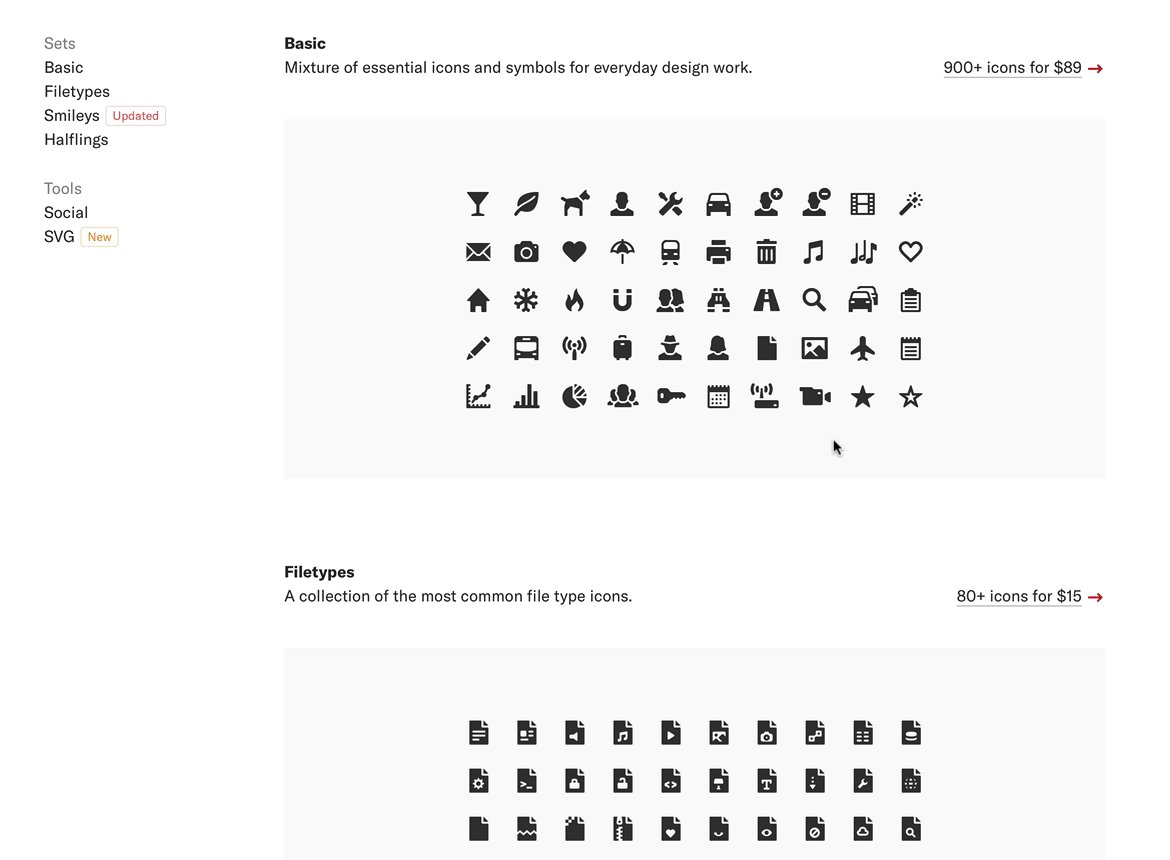
Each GLYPHICONS set contains a folder with individual SVGs. These files are already optimized for web, as their code is simplified to such extent, that it is not adversely affected the appearance of the icons themselves. But, most of the customers need to change at least the color of icons before using them in their web projects and till today, they were left mostly only with two options:
- Open files in some desktop vector editor, change their color and then export again
Sure, this approach may seem ok at first glance, but it brings a number of potential problems, which are not visible at first sight, but can cause problems later.- First of all, you'd have to buy or own desktop vector editor in order to edit and re-export these files (as the good ones are mostly paid).
- Re-exported files may seem fine, but their internal code is (almost always) broken and their original optimization and small file size, are gone.
- Changing appearance and re-exporting of more than one icon at the same time isn't usually straightforward and easy process, in most desktop vector editors.
- This method doesn't require any deep knowledge of SVGs and it can be done by almost anybody.
What's actually good?
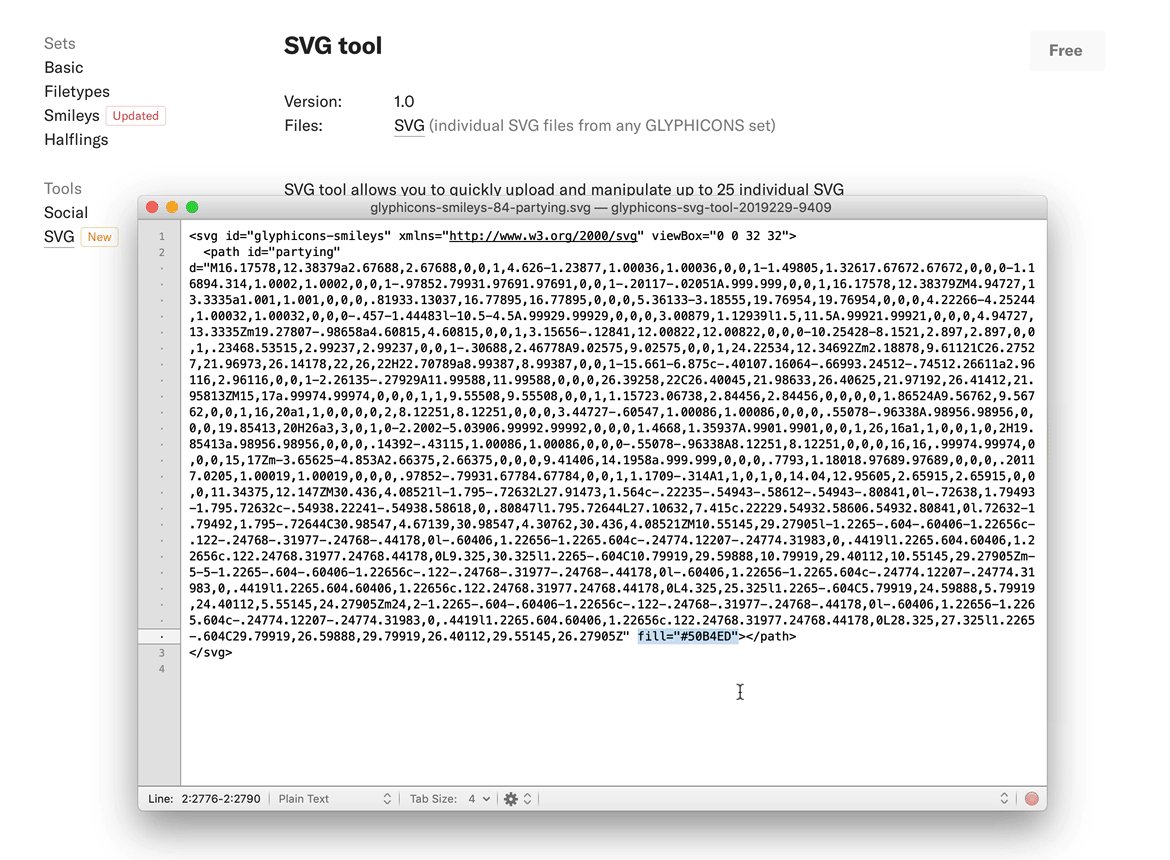
- Open SVGs in plain text editor and edit directly their XML code
This solution is significantly better than precedent one, but nonetheless not ideal and still far from “easy and quick”.- You'd still have to edit each file at a time (at least non-technically oriented customers have to).
- When editing a code, you can't see directly changes you're doing - for a simple change of a color, you'd have to manually write its value in a correct place in a code, hit save, evaluate the result and possibly rinse and repeat.
- You can't make these changes without at least some prior knowledge about SVGs and its internal structure and logic.
- Editing of XML code of SVGs can be done on all desktop platforms without any special software.
- If all changes to the code are written correctly, SVGs keep their original optimization and small file size.
What's actually good?
That's why SVG tool exists
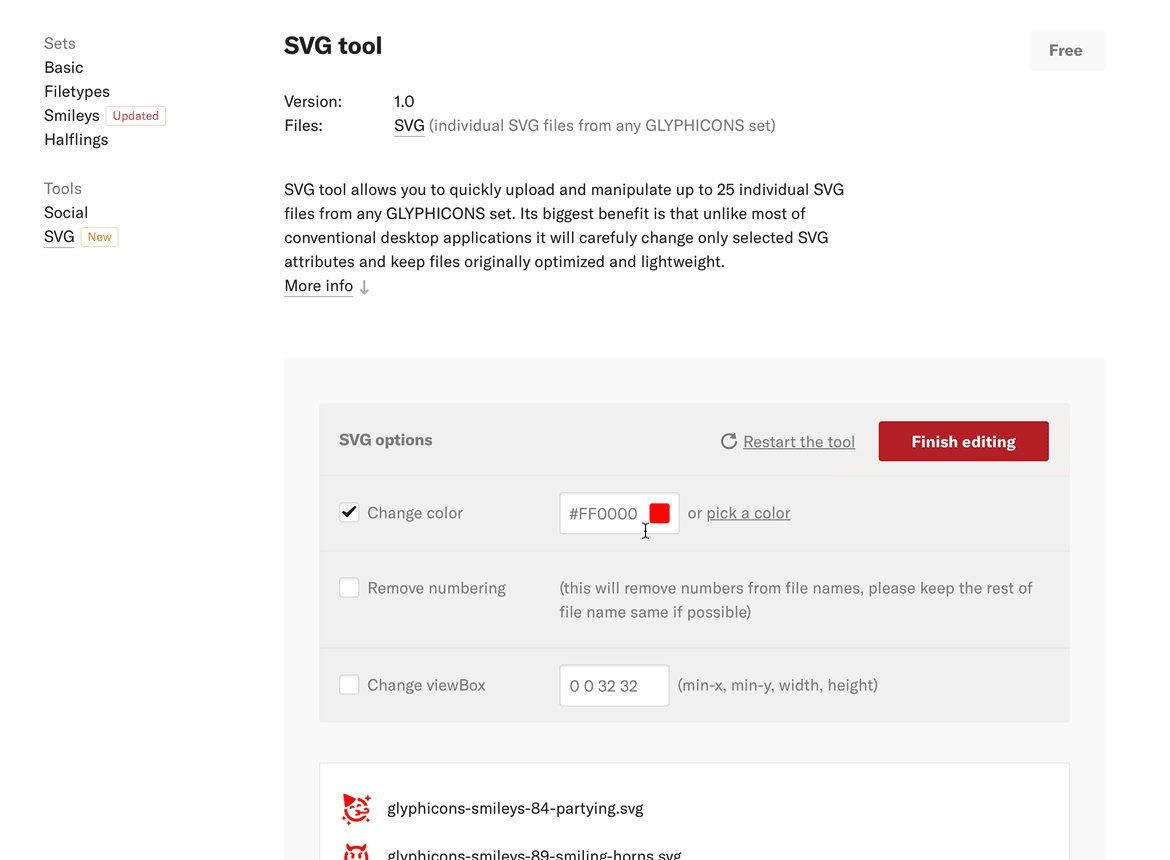
As you can see above, both of these solutions have their own flaws, but SVG tool allow you to simply drag & drop multiple SVGs, edit them all at once and download them back in one ZIP file. All this is completely free, working directly in your web browser.

SVG tool main features
- A simple online web tool, free for all GLYPHICONS customers.
- It works in almost any common desktop browser and it works fast.
- It allows you to upload and edit up to 25 SVGs at once.
- Now you can change the basic fill color, remove default numbering from file names or even change viewBox values, all this for all uploaded SVGs at once.
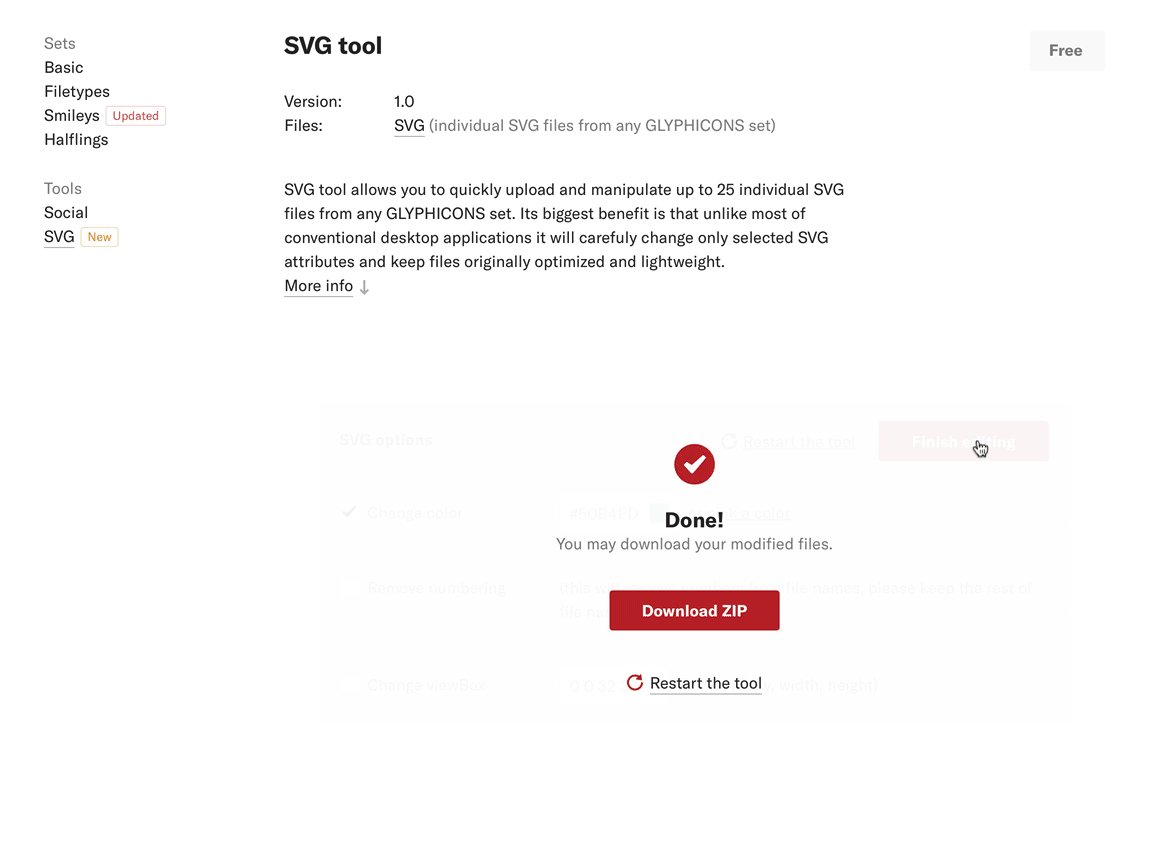
- All updated files can be downloaded immediately back to your computer in one ZIP file.
SVG tool is not a feature-rich app or a heal-all solution for SVGs on the web and it’s also definitely not a replacement of your favorite desktop vector editor, but it can be a great help anytime you need to quickly get ready multiple GLYPHICONS SVGs for your new web project, without having to worry about losing their optimization and small file size.
All this is just a start - it will be improved based on your feedback, so please try it and if you have anything constructive to say (positive or negative), please don’t hesitate and contact me at: glyphicons@gmail.com, any feedback is highly appreciated!
Hope this new tool will help you in your daily work, enjoy it!
